Дизайн расположение элементов
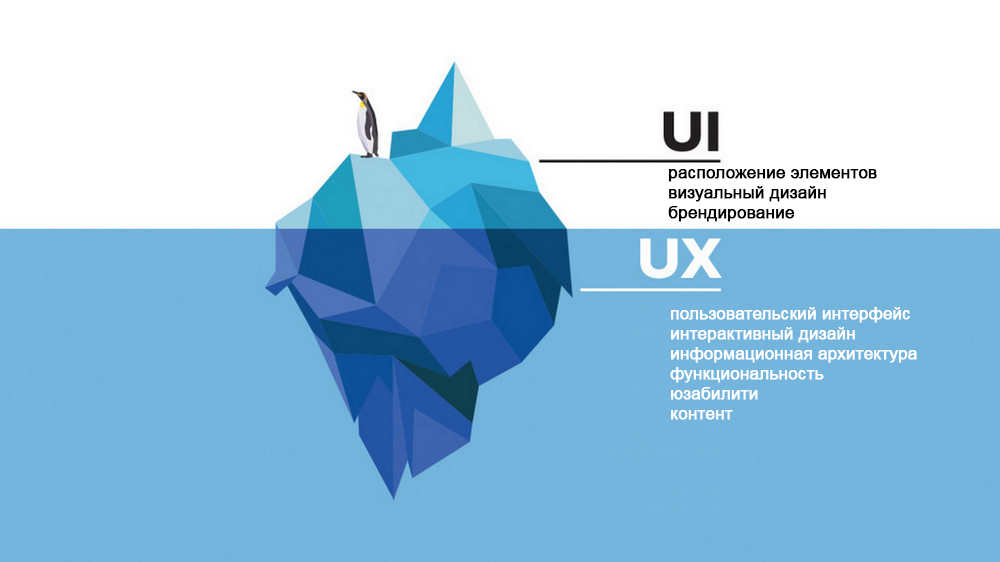
Какая разница между UX- и UI-дизайном
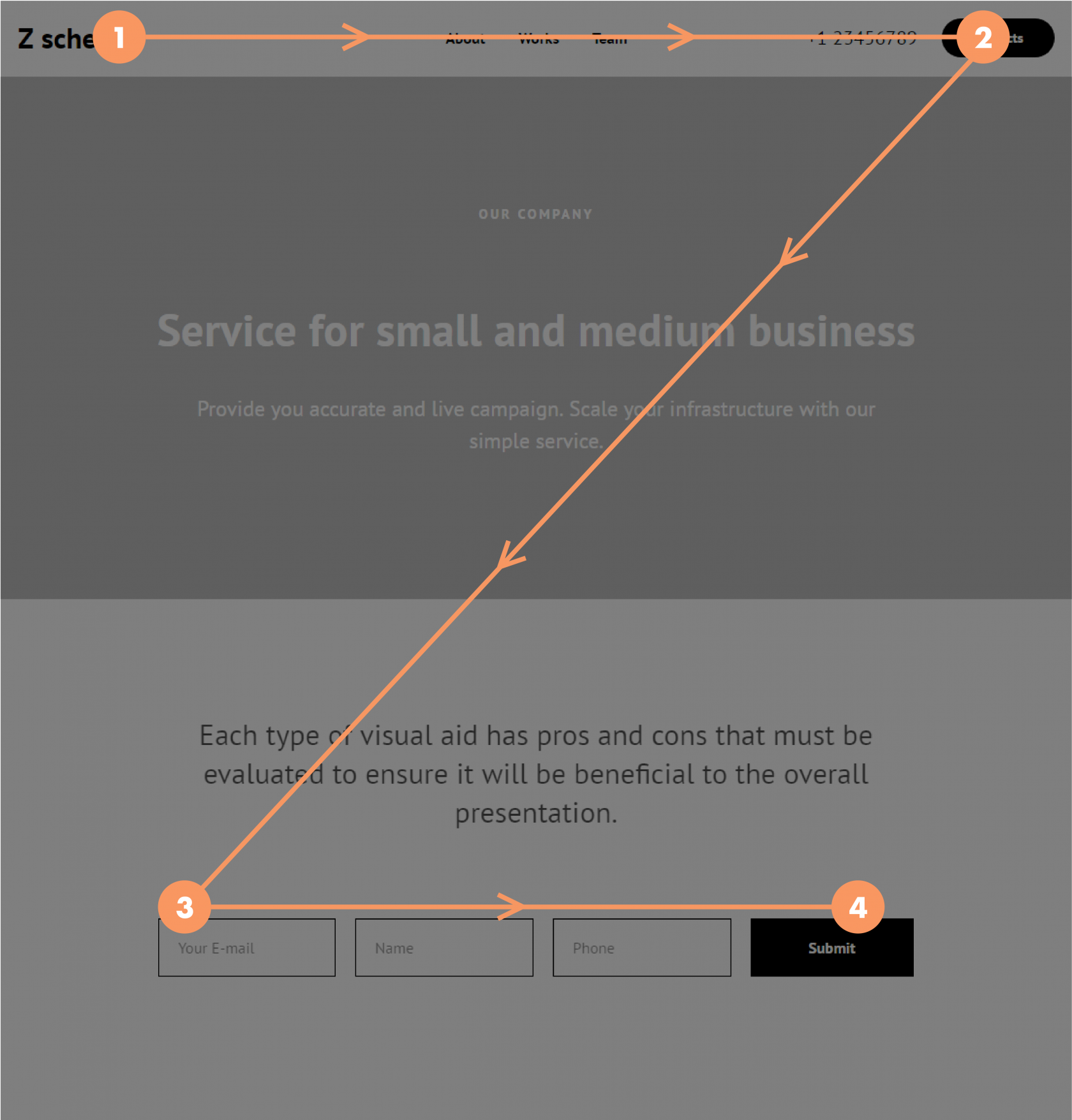
Иногда пользователи уходят с сайта по совершенно непонятной причине. На странице может быть интересный и полезный контент, правильно подобранные изображения, цвета и типографика , но трафик падает и конверсии нет. Возможно, причина в неправильной структуре и композиции - контент организован неудобно для пользователя, трудно воспринимается, важные вещи не привлекают внимание и клиент уходит с ресурса. В этой статье мы поговорим о правилах композиции на сайте, приведем примеры и рассмотрим основные методы управления вниманием пользователя с помощью расположения элементов.











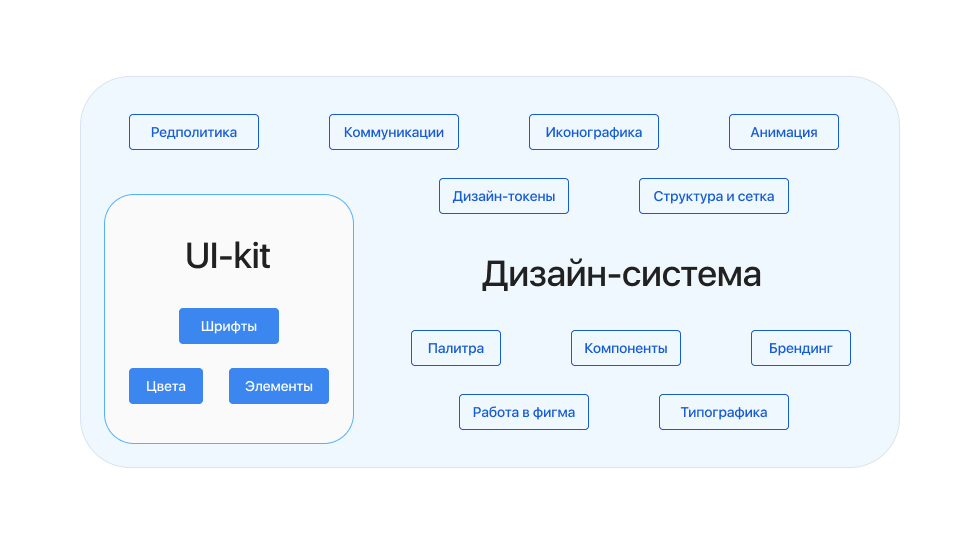
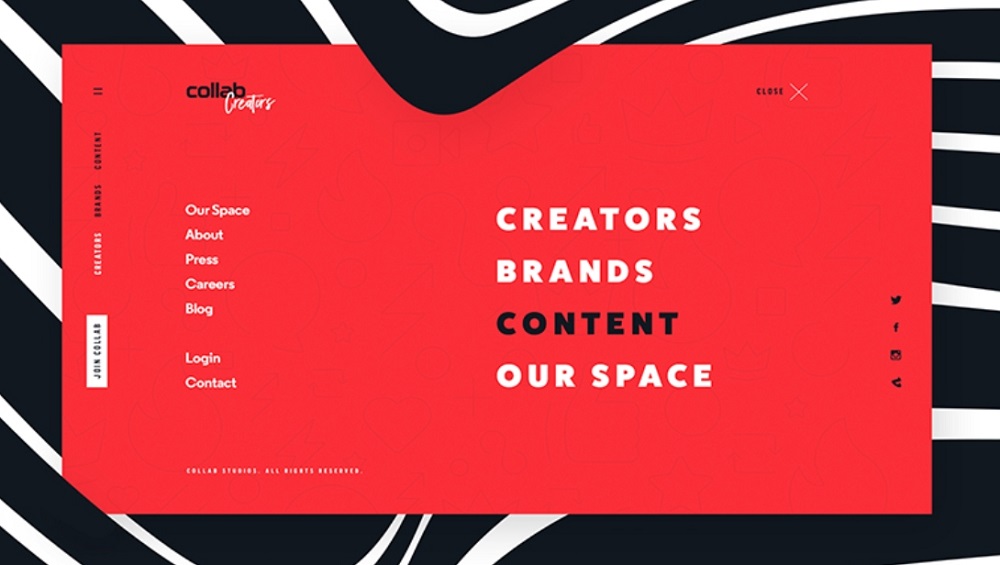
Дизайн пользовательского интерфейса UI играет важную роль в создании эффективных и привлекательных веб-сайтов. UI-дизайн отвечает за то, как пользователи взаимодействуют с интерфейсом, какие эмоции они испытывают и насколько легко им пользоваться сайтом или приложением. Роль UI-дизайнера заключается в создании такого интерфейса, который не только функционален, но и приятен для пользователей. Представьте себе веб-сайт, на котором все элементы размещены грамотно, информация легко читается, кнопки и ссылки просто обнаруживаются, а цветовая гамма и типография гармонично сочетаются. Этот сайт, вероятно, будет привлекательным для посетителей и они будут с удовольствием проводить на нем время. Именно здесь UI дизайн вступает в игру.
- Вступление
- Дизайн в цифровой среде — онлайн-учебник из 20 лонгридов. Он поможет освоить базовую теорию дизайна, понять, из каких этапов состоит работа над дизайном в вебе, и развить визуальный вкус.
- Хороший дизайнер должен быть еще и немного психологом: если вы знаете, что побуждает людей позитивно воспринимать продукт, эту информацию можно использовать на благо бизнесу.
- Поиск Написать публикацию. Уровень сложности Простой.
- Проверка структуры
- Получите подборку файлов от Московского Института Технологий и Управления.
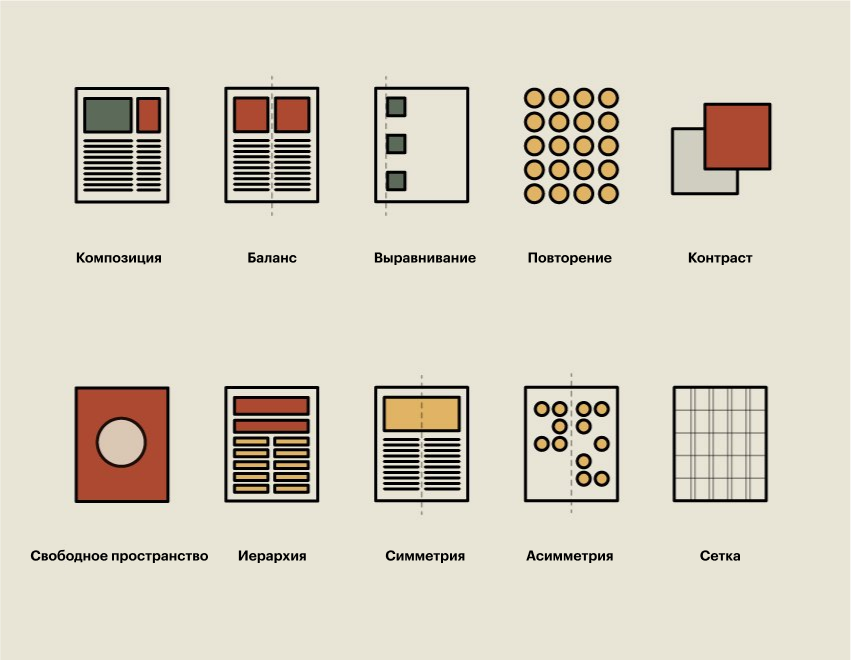
- Занимаясь графическим дизайном, важно помнить эти восемь основных принципов.
- Опыт проектов в международных компаниях Omega-R агентство , iSpring Solutions продуктовая и со стартапами по всему миру. Делюсь опытом в дизайне на офлайн- и онлайн-платформах с года: Институт программных систем, godesign.






.jpg)






| Две составляющие качественного сайта | 285 | Поэтому важно не только следить за скоростью загрузки и прочими деталями, но и разрабатывать эстетичный и удобный интерфейс. UX — User Experience, опыт пользователя. |
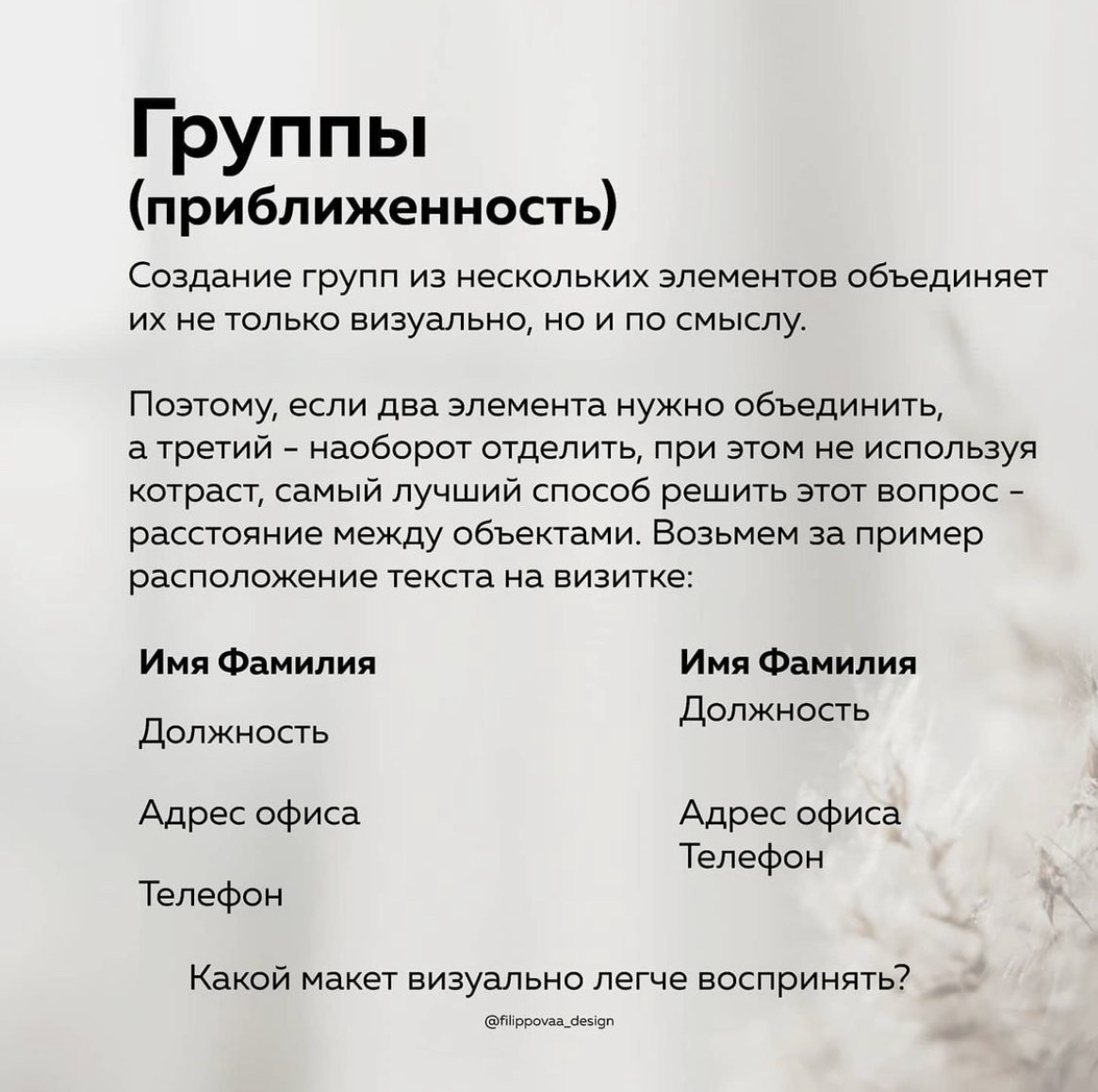
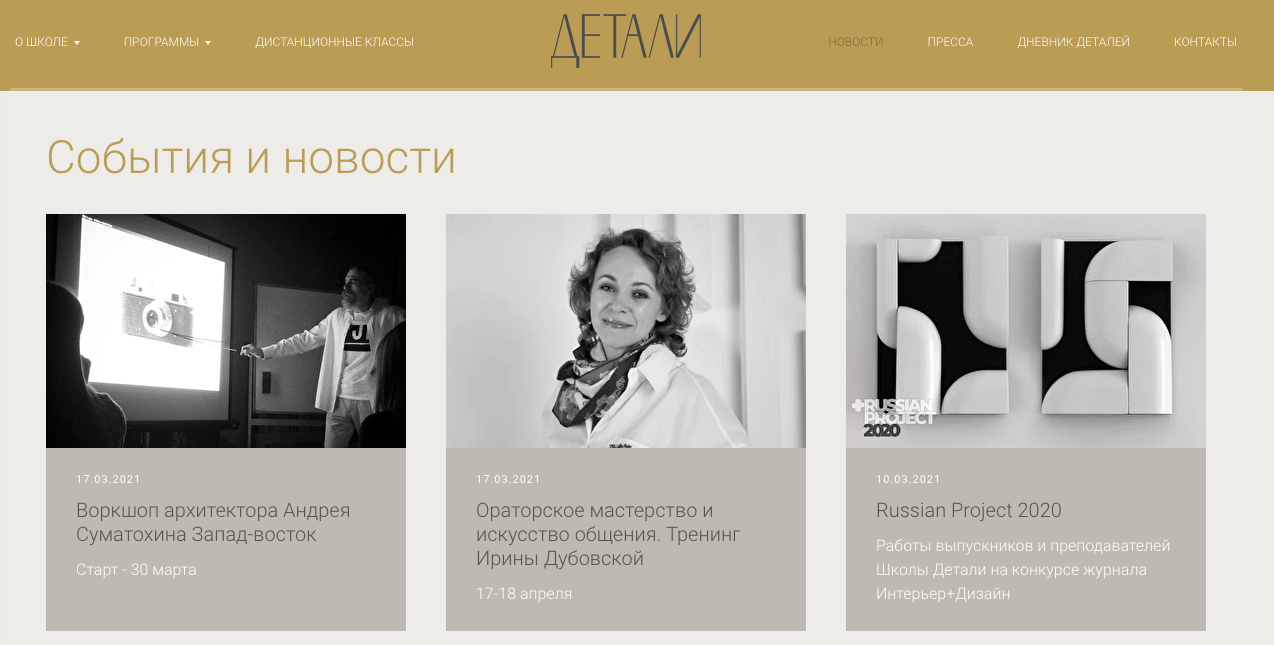
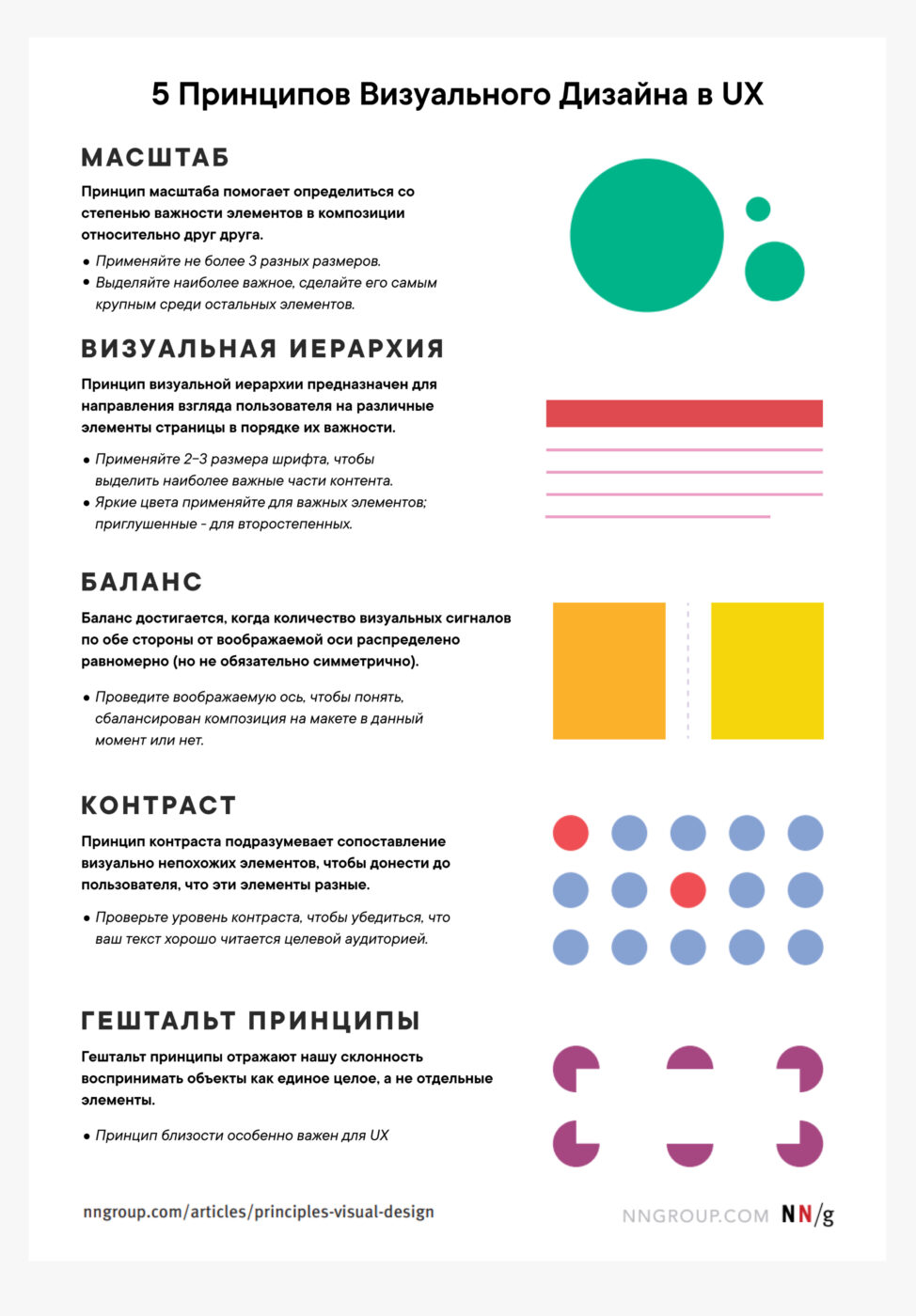
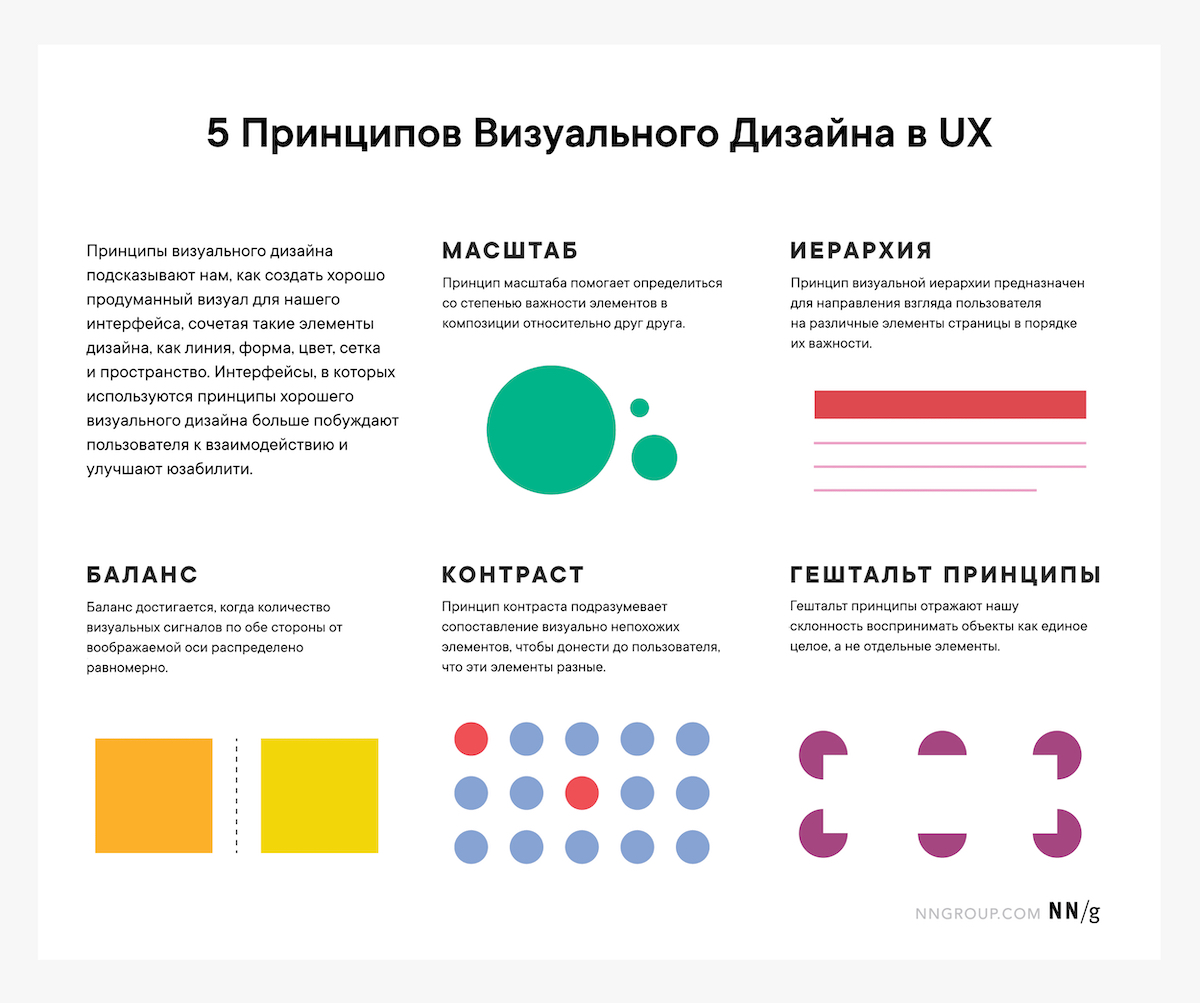
| Принципы и правила композиции в веб дизайне | 329 | Через расположение элементов интерфейса мы можем помогать людям решать задачи, которые ставит перед ними игра. Ниже описаны принципы, помогающие правильно располагать элементы интерфейса. |
| Что такое композиция, какая бывает и зачем она нужна? | 468 | Композиция — понятие многогранное. |
| Советы от профи | 147 | Чтобы ваш проект хотелось посещать снова, при его разработке нужно следовать принципам UX и UI. |
| Обозначение связи объектов | 31 | Но при этом между определениями есть разница, которую сложно понять не профессионалу. Две этих сферы настолько взаимосвязаны, что сложно определить, где UI и где UX. |
| Заключение | 176 | Рассказываем, в чем отличие UI-дизайна от UX, что характеризует хорошего UI-дизайнера и каким советам стоит следовать, чтобы достичь успеха в этом деле. |
| Лучшие практики в работы с композицией | 244 | Друзья, вот вам загадка. Что тяжелее: килограмм ваты или килограмм железа? |
| Что такое композиция | 44 | Определение фокуса — направление взгляда человека на важные объекты изображения. |
| Применение закона Фиттса в дизайне сайтов | 479 | Нажимая кнопку, вы принимаете условия лицензионного соглашения и даёте согласие на обработку персональных данных. |
| Основные принципы создания композиции на сайте | 105 | Композиция — это искусство распределения элементов дизайна таким образом, чтобы они гармонично взаимодействовали и создавали сильное визуальное впечатление. Структура, в свою очередь, предоставляет фундамент для творения автора, определяя порядок и организацию элементов. |
Людям, далёким от веб-дизайна кажется, что на создание макета у специалиста уходит несколько часов. Добавил хедер и футер , выбрал подложку для бэкграунда, вставил формы, кнопки — UI готов. Доля здравого смысла в этом подходе есть. Дизайн сайтов или мобильных приложений действительно состоит из упорядочивания стандартных компонентов. Специалист просто выстраивает их в правильном порядке и передает работу программисту. В этой статье поговорим о визуальной иерархии в интерфейсах.








Похожие статьи
- Кухня в оригинальном дизайне - Кухня из зазеркалья или 8 способов применения зеркал на
- Стразы сваровски мастер класс - НОГТИ ФОТО наращивание и дизайн. Картинки
- Стиль дизайна арт-деко определение - Стили в декоре. Разновидности декора в интерьере: от ампира
- Разработка дизайна квартир цена - Дизайн спальни с детской кроваткой Дизайн спальни